-
프론트엔드 개발자의 역할과 업무 A to ZIT 이야기 2024. 4. 26. 13:56
목차
1. 프론트엔드 개발자는 화면을 만든다
2. UI는 제품의 가치 전달에 중추적인 역할을 한다
3. 프론트엔드 개발자가 하는 일
3-1. 요구사항 분석
3-2. 개발
3-3. 데이터 분석을 위한 작업
3-4. QA 및 배포
4. 마무리프론트엔드 개발자는 웹사이트나 앱에서 사용자의 눈에 보이는 영역을 만드는 개발자입니다. 예를 들어, 여러분이 영화나 드라마를 보기 위해 넷플릭스(Netflix) 사이트에 가보면 다양한 화면들을 볼 수 있습니다. 계정 프로필을 선택하는 화면부터 콘텐츠를 구경하고, 검색하고, 재생하는 과정에서 보는 모든 화면들은 프론트엔드 개발자가 만든 것입니다. 프론트엔드 개발자가 하는 일을 좀 더 자세히 알아볼까요?
프론트엔드 개발자는 화면을 만든다
프론트엔드 개발자는 사용자가 직접 보고 클릭하거나 터치하는 등 사용자가 제품과 상호작용하는 화면을 만듭니다. 웹 기술이 발전하면서 웹에서 할 수 있는 기능이 무궁무진해지고 사용자의 기대도 높아지면서, 프론트엔드 개발자가 만드는 화면도 더 다양하고 복잡해졌습니다.

출처: Google 및 Netflix 구글 검색 페이지처럼 검색창, 버튼, 메뉴 등을 배치하고 사용자가 검색어를 입력하면 자동 완성 결과를 보여주는 화면부터, 넷플릭스처럼 갤러리 형태로 이미지를 나열하거나 사용자가 마우스를 호버하면 미리보기 동영상을 자동 재생하는 화면 등 텍스트나 이미지, 영상 같은 콘텐츠를 제공하는 화면은 어느 웹사이트에서나 쉽게 볼 수 있는 화면입니다.

출처: Instagram 및 Hotels.com 이외에도 인스타그램에서 친구의 새로운 게시물이 실시간으로 업데이트되는 화면, 여행 장소와 일정을 변경하면 검색 옵션에 맞게 숙박 시설을 보여주는 화면, Zoom이나 Google Meet 같은 화상 회의 서비스에서 웹캠 영상과 음성을 실시간으로 주고받으며 소통하는 화면, 그리고 Google Docs나 Figma처럼 여러 사용자가 하나의 문서나 디자인 파일을 동시에 편집하면서 실시간으로 협업할 수 있는 화면 등 다양한 화면이 있습니다. 이렇게 사용자에게 드러나는 화면을 만드는 것이 프론트엔드 개발자의 역할입니다.

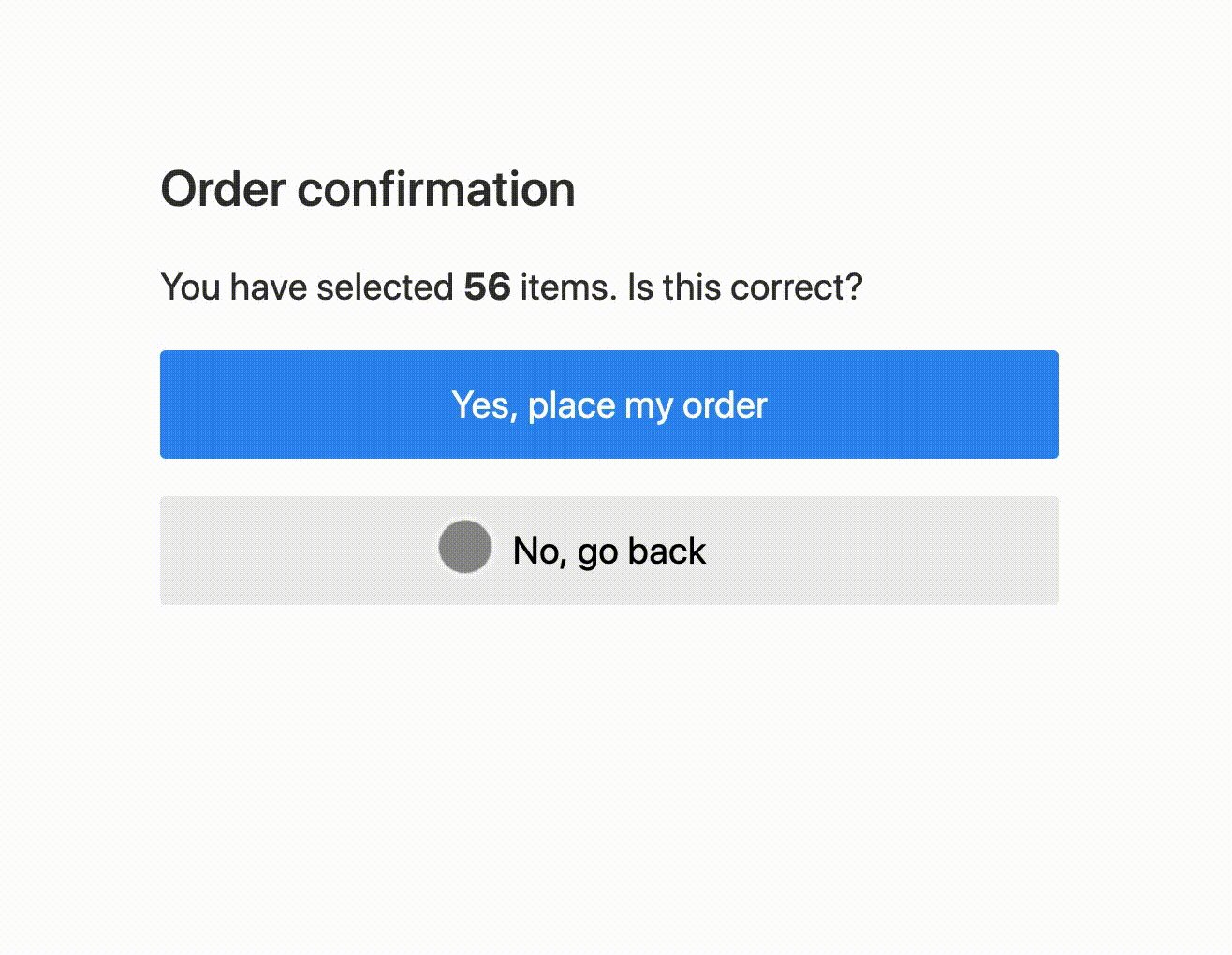
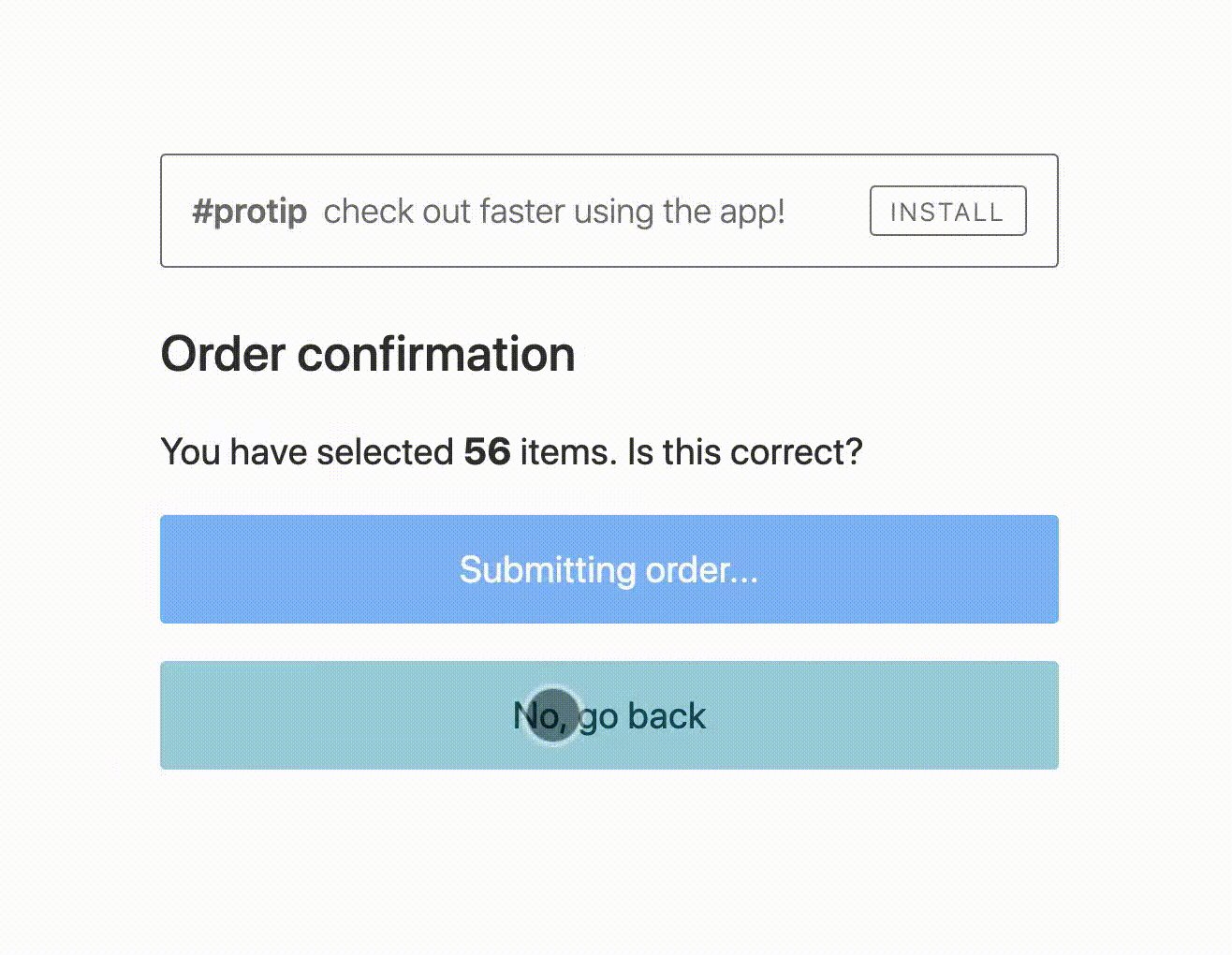
출처: Zoom 및 Figma 제품의 특성에 따라 신경 써야 하는 부분이 다르지만, 공통적으로 중요한 점은 고객이 쉽게 이해하고 사용할 수 있는 화면을 만드는 것입니다. 아무리 훌륭한 기능을 갖추더라도 화면의 구성이나 동작이 사용자에게 불편함을 준다면 사용자는 제품의 가치를 제대로 느낄 수 없습니다. 사용자가 버튼을 클릭하는 시점에 마침 뒤늦게 버튼 위에 있던 이미지가 로딩되면서 의도치 않게 다른 버튼이 클릭되거나, 채팅 탭에서 메시지를 읽었지만 상단 헤더에서는 여전히 읽지 않은 메시지가 있다고 잘못 표시되거나, 실시간으로 업데이트되는 게시물이 갑자기 튀어나와서 놀라게 한다면, 사용자 경험을 저해하여 제품의 가치를 온전히 전달하기 어렵습니다.

출처: web.dev 제품을 만드는 팀은 다양한 직군으로 구성되고 각 직군은 각자의 책임을 다해서 고객에게 더 나은 제품을 만들기 위해 협업합니다. 그중에서 프론트엔드 개발자는 사용자가 제품을 사용할 때 불편함을 느끼지 않도록 사용자 경험(User Experience, UX)이 뛰어난 화면을 구현하는 책임을 갖고 있습니다.
프론트엔드 개발자가 하는 일은 "화면을 구현하는 일"이라고 정의했습니다.
📌 여기서 "화면을 구현한다"는 것은 본질적으로 어떤 의미일까요? 고객에게 가치를 제공하는 제품의 관점에서 봤을 때 "화면을 구현하는 일"은 어떤 의미의 작업일까요?
UI는 제품의 가치 전달에 중추적인 역할을 한다사용자는 웹사이트 화면을 통해 글을 읽거나, 음악을 듣기도 하고, 물건을 구매하기 위해 버튼을 클릭하면서 결제를 진행합니다. 이렇게 사용자가 제품과 소통하는 화면을 사용자 인터페이스(User Interface, UI)라고 부릅니다. 이전 단락에서는 쉽게 설명하기 위해 "화면"이라는 일상적인 용어를 사용했지만, 앞으로는 "UI"라는 용어를 함께 사용하겠습니다. 애플리케이션에서 사용자가 눈으로 보고 상호작용하는 모든 요소를 UI라고 생각하면 됩니다.
구글 검색 페이지나 넷플릭스, 인스타그램, Hotels.com, Zoom, Figma 등의 UI를 만들기 위해서 프론트엔드 개발자는 어떤 작업을 수행해야 할까요? UI를 개발하는 작업은 본질적으로 어떤 작업을 한다는 뜻일까요?
위에서 예시로 들었던 애플리케이션의 화면들은 특정 상황에 따라 다른 형태로 나타납니다. 사용자가 누구인지에 따라 다른 UI가 나타나기도 하고, 사용자가 어떤 액션을 하느냐에 따라 UI가 달라지기도 합니다. 사용자가 화상 회의 호스트라면, 화면에는 회의를 시작하거나 참가자를 초대할 수 있는 버튼이 보일 것이고, 참가자라면 화면에는 마이크를 음소거하거나 화면을 공유할 수 있는 버튼이 보일 것입니다. 사용자가 검색어를 입력하면 자동 완성 검색 결과가 실시간으로 바뀌고, 채팅방에서 메시지를 읽으면 읽음 표시가 되는 등 UI는 특정 상황에 따라 변화합니다. 사용자가 사용하고 있는 장치가 데스크탑 PC인지 모바일 기기인지에 따라서도 다른 UI를 보여주게 됩니다.
UI에 영향을 미치는 요인은 상당히 다양합니다. 참고: Dave Rupert - UI = f(statesⁿ)
제품의 UI는 제품이 고객에게 가치를 전달하는 과정에서 변화하게 됩니다. 사용자가 요구하는 상황에 따라 제품이 적절하게 반응해야 가치가 전달되고, 제품의 반응은 제품의 UI로써 나타나기 때문입니다. 사용자와 상호작용이 많은 제품일수록 제품의 가치 전달에 UI가 미치는 중요성이 커지기 마련입니다.
결과적으로 프론트엔드 개발자가 UI를 만드는 작업은 제품이 고객에게 가치를 온전히 전달하기 위해 다양한 상황에 따라 UI가 어떻게 나타나야 하는지 고민하고, 이를 코드로 구현하는 작업을 수행하는 것입니다. 단순히 디자인을 화면에 옮기거나 유려한 화면을 만드는 것 이상으로 사용자가 원하는 상황에 맞게 제품이 반응하도록 로직을 설계하고 구현하는 것이 중요합니다.
프론트엔드 개발에 수반되는 엔지니어링 업무
: 프론트엔드 개발자가 하는 일그러나 프론트엔드 개발자가 하는 작업이 UI를 구현하는 코드 작업에 그치는 것은 아닙니다. 제품의 개발에 참여하는 엔지니어로서 요구사항을 분석하고, 애플리케이션이 지속적으로 변경 가능하도록 유연한 설계를 고민하고, 프로젝트 상황에 맞는 기술을 선택해서 개발하고, 테스트 코드를 작성하여 제품의 품질을 유지하고, 안전하게 제품을 전달할 수 있도록 배포 작업을 수행하는 등 다양한 소프트웨어 엔지니어링 업무를 수행합니다.
가령, 프로그래머스 서비스에 사용되는 공통 컴포넌트인 GNB(Global Navigation Bar)를 개발한다면, 프론트엔드 엔지니어는 어떤 작업을 하게 될까요? 지난 2023년 하반기에 프로그래머스 GNB 개편 작업에서 제가 실제로 수행했던 프론트엔드 작업 예시를 들어서 좀 더 생생하고 구체적으로 설명해 보겠습니다.

Internet Archive의 Wayback Machine을 이용하면 위와 같이 개편되기 이전인 2023년 9월 28일 자 프로그래머스 GNB 모습을 확인할 수 있습니다.
요구사항 분석기존 GNB는 사용자가 원하는 메뉴를 찾기 어렵고, 주요 수익원 관련 메뉴들이 깊은 뎁스(depth)로 숨겨져 있어 사업 방향성에 맞지 않는 등의 문제가 있었습니다. 새로운 GNB의 주요 요구사항은 사용자가 원하는 메뉴를 쉽게 찾을 수 있도록 카테고리별로 메뉴 구조를 그룹화하고, 주요 수익원 관련 메뉴를 더욱 눈에 띄게 배치하고, 사용자가 자주 사용하는 메뉴를 더욱 쉽게 접근할 수 있도록 메가 메뉴(mega menu) 형태로 만드는 것이었습니다.
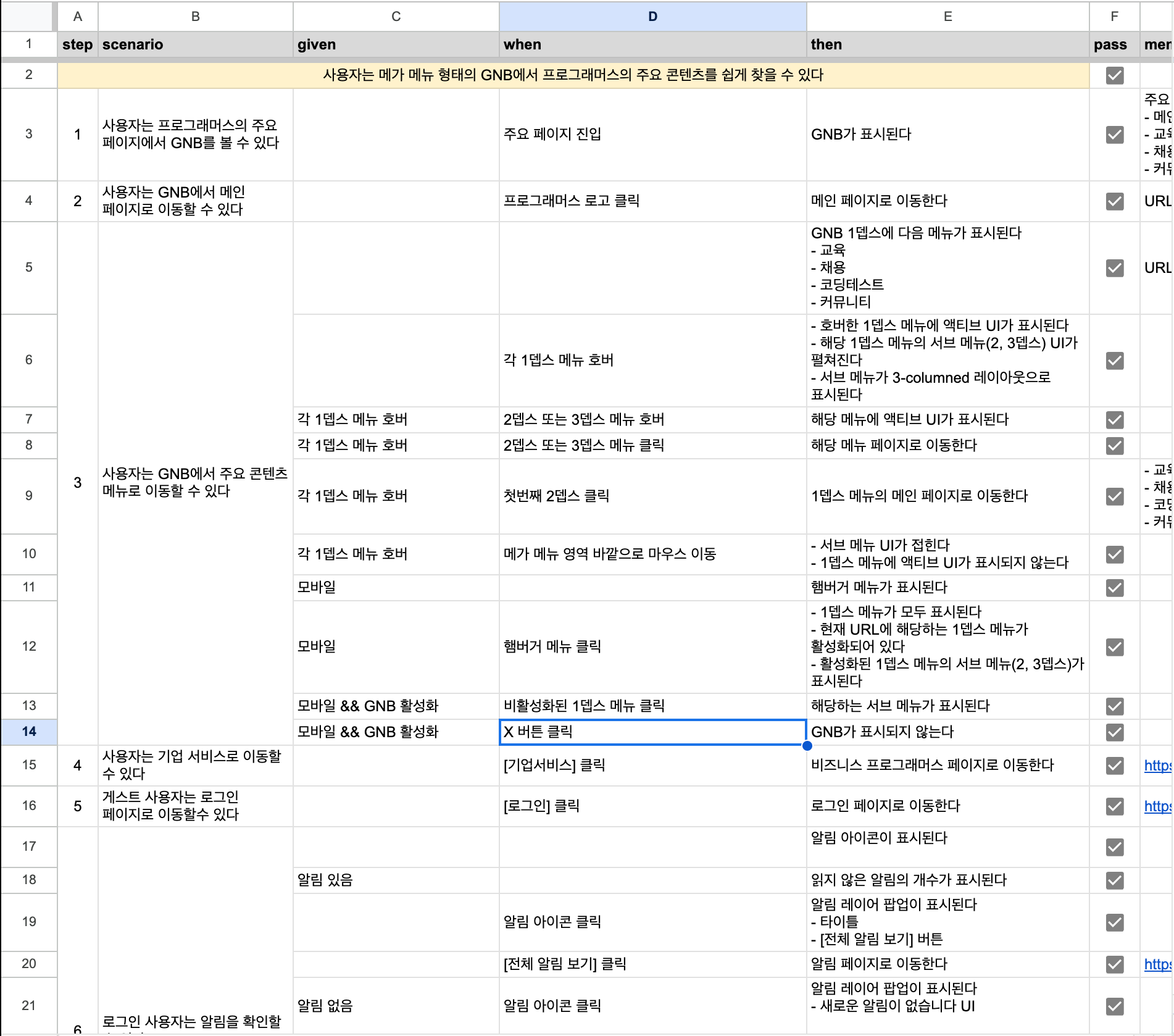
저는 평소에 프론트엔드 개발을 시작하기 전에 제품 요구사항 문서와 디자인 파일을 보면서 아래와 같이 사용자 시나리오 형태로 QA 시트를 작성합니다.

개발에 앞서 사용자 시나리오를 먼저 정리하면, 나중에 개발을 완료했을 때 사용자가 어떤 기능을 사용할 수 있는지, 어떤 화면을 보게 될지 전체 그림을 미리 파악할 수 있습니다. 이렇게 기대하는 작업 결과에 대해 한번 정리하고 나서 개발을 시작하면, 목표가 뚜렷해지고 다 만들고 나서도 제대로 만들었는지 검증하기 쉬워집니다. 프론트엔드 작업의 시작과 끝이 명확해지는 느낌이 들어서 개인적인 작업 루틴으로 유지하고 있습니다.
요구사항 분석이 끝나면 이제 본격적인 개발을 시작합니다.
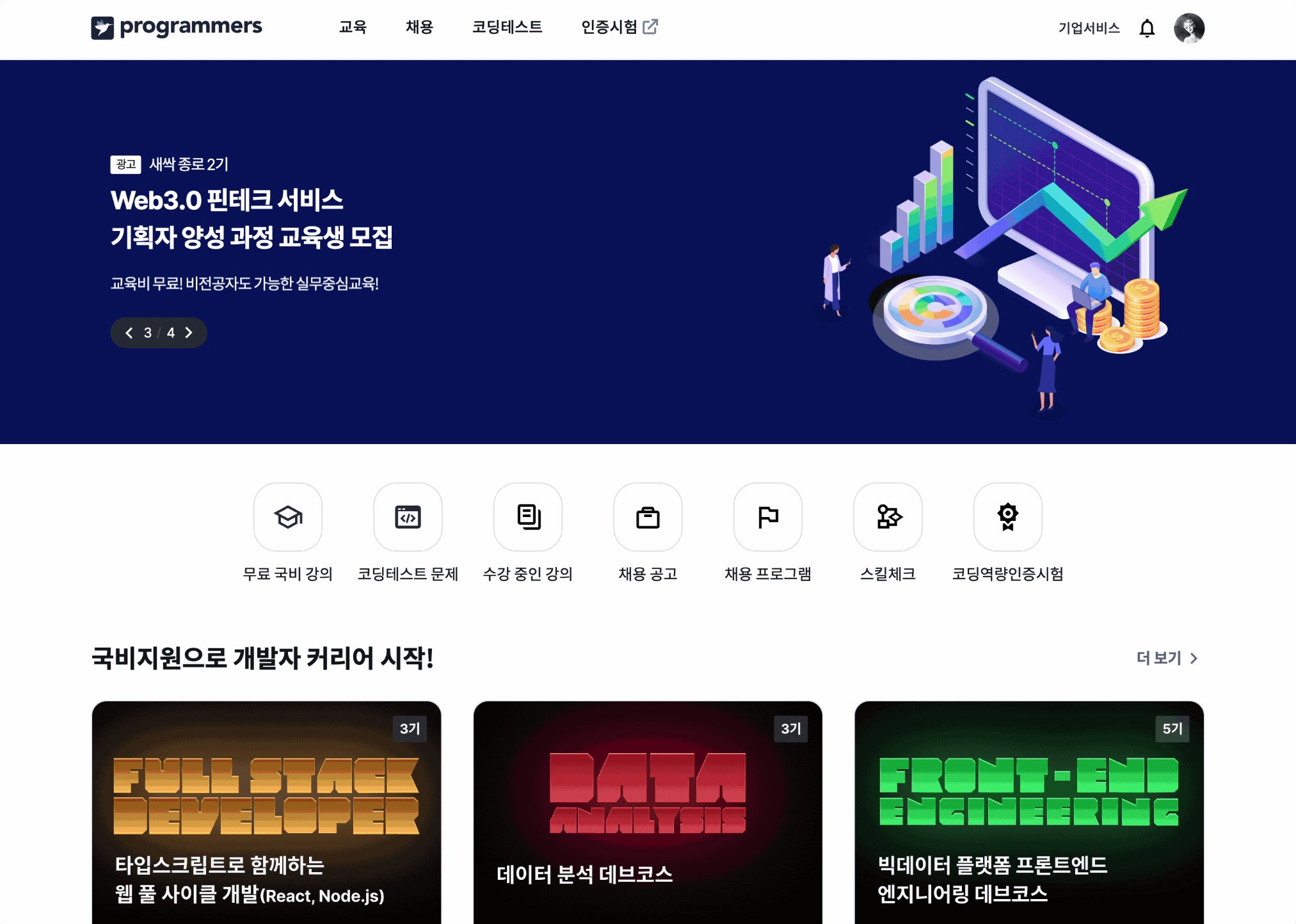
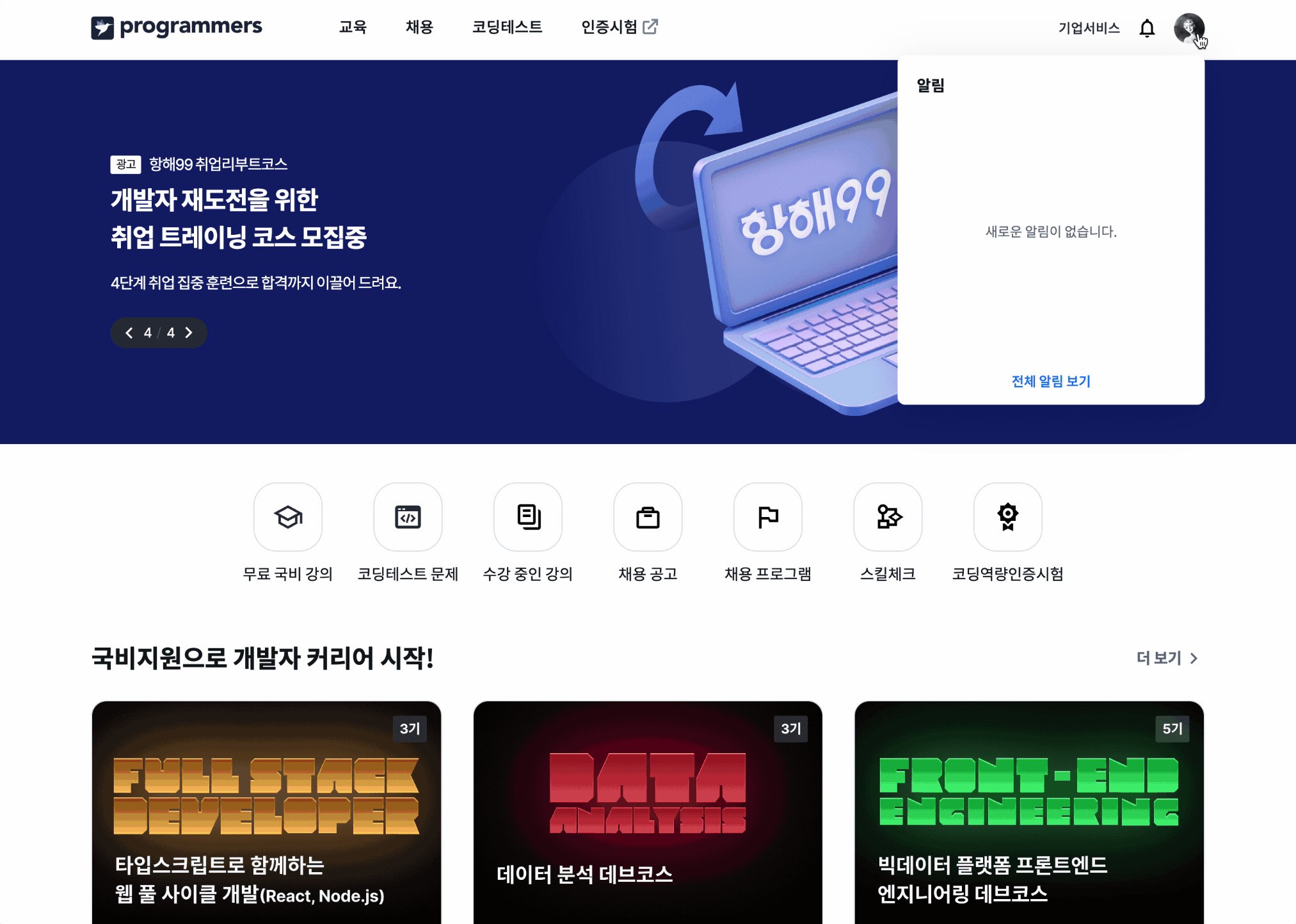
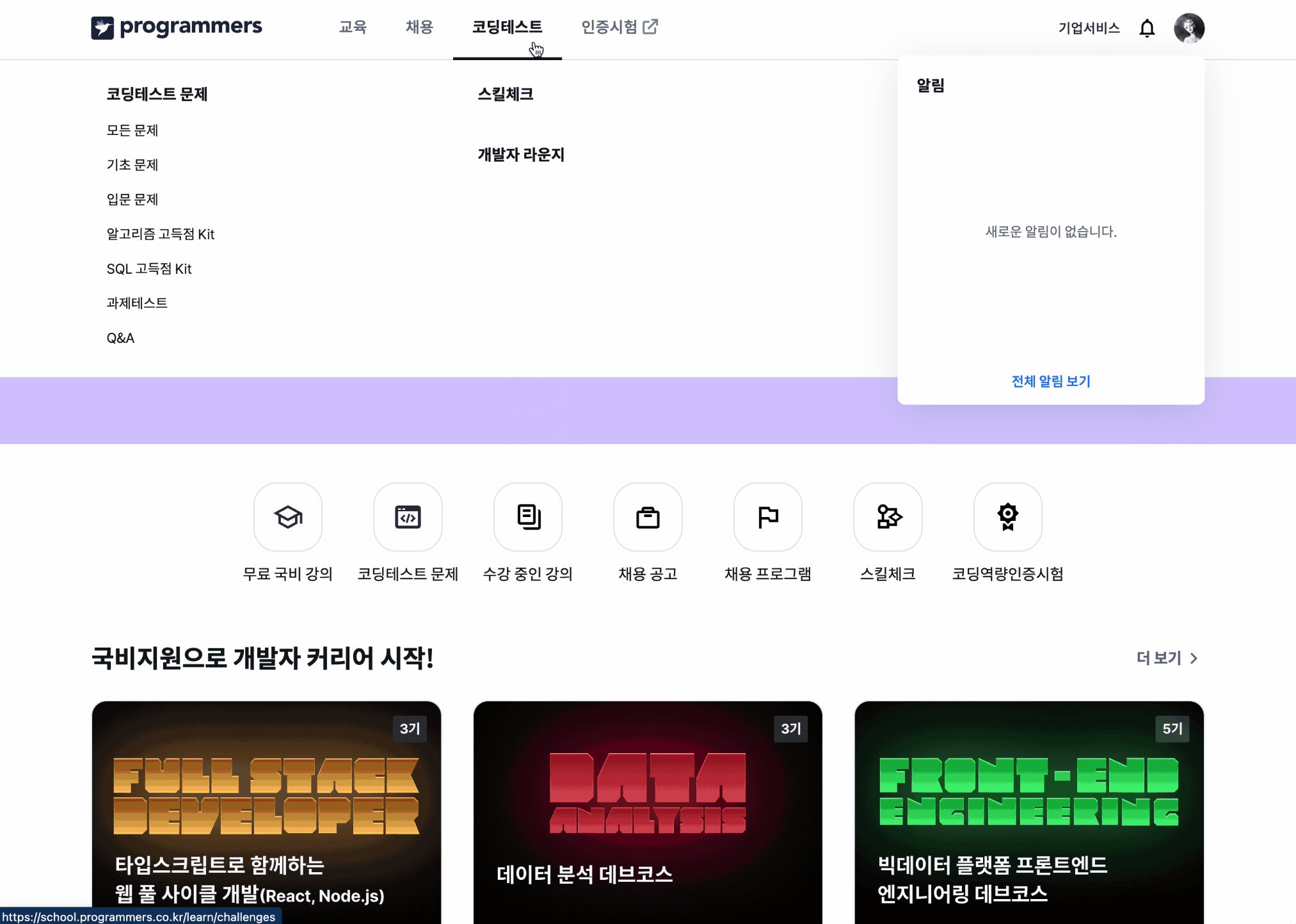
개발현재 제공되고 있는 형태에서 알 수 있듯이 개편된 프로그래머스 GNB는 메가 메뉴 형태의 UI입니다. 마우스 커서를 GNB에 있는 메인 메뉴로 움직이면 해당 메인 메뉴의 하위 메뉴가 스르륵 펼쳐지는 애니메이션 효과가 보여지면서, 사용자는 주요 콘텐츠로 이동할 수 있는 경로를 볼 수 있습니다. 또한, 로그인 사용자가 알림 아이콘이나 프로필 아바타를 클릭하면, 각각 알림 팝업 레이어 또는 프로필 팝업 레이어가 등장하면서 사용자는 계정과 관련된 콘텐츠에 손쉽게 접근할 수 있습니다. 애니메이션이 들어가 있는 메가 메뉴나 팝업 레이어를 구현하는 작업은 전형적인 UI 작업으로 볼 수 있습니다.
GNB 작업은 시각적으로 보이는 UI 작업 외에 현재 서비스 아키텍처와 관련된 기술적인 작업도 함께 수행해야 했습니다. 현재 프로그래머스의 클라이언트 애플리케이션은 마이크로 프론트엔드 애플리케이션으로 구성되어 있습니다. 각 애플리케이션을 담당하는 개발자는 다른 애플리케이션의 영향을 받지 않고 독립적으로 개발하고 배포할 수 있습니다. GNB 또한 다른 애플리케이션의 코드로부터 영향을 받거나, 영향을 주지 않는 독립적인 모듈로 분리하여 개발했습니다.
한편, GNB 앱의 요구사항 중 하나가 사용자가 현재 위치를 알 수 있도록 현재 페이지에 해당하는 GNB 메뉴에 강조 처리하는 것이었는데요. 사용자가 페이지를 이동할 때 페이지가 새로고침 된다면, GNB 앱은 새로고침된 현재 URL을 기반으로 강조 처리를 하면 됩니다. 그러나 React나 Vue처럼 SPA(Single Page Application) 앱에서는 새로고침으로 변경되는 URL을 감지하지 못하는 경우가 발생합니다. SPA 앱은 페이지를 이동할 때 전통적인 새로고침 방식뿐만 아니라 별도의 라우터를 통해 새로고침 없이 페이지를 이동하는 SPA 라우팅도 함께 사용하기 때문입니다. React나 Vue 앱에서 SPA 라우터로 페이지를 이동하는 경우 GNB 앱은 URL의 변화를 어떻게 감지할 수 있을까요?
방법은 여러 가지 있을 것입니다. 여기서 고려해야 하는 사항은, 가급적 마이크로 프론트엔드 앱끼리 서로 의존성이 생기지 않기 위해서 GNB 앱이 아닌 다른 앱의 코드를 변경하는 방식은 피하는 것이 좋다는 점입니다. 실제로 현재 GNB 앱은 새로고침 없이 페이지를 이동하는 앱이 어떤 프론트엔드 라이브러리를 사용하는지 전혀 모르더라도 정상 동작하도록 구현되어 있습니다. 이렇듯 현재 위치를 알려주는 강조 처리는 얼핏 일반적인 UI 작업으로 보이지만, 서비스 아키텍처를 고려했을 때는 좀 더 복잡한 기술적인 문제가 내포되어 있을 수 있습니다. 이런 기술적인 문제 또한 프론트엔드 개발자가 해결하는 일반적인 작업입니다.
또한 애플리케이션이 요구사항대로 동작하는지 테스트 코드를 작성하여 자동화된 테스트 피드백을 받으면서 개발했습니다. 이러한 방식을 테스트 주도 개발(Test-Driven Development, TDD)이라고 합니다. 테스트 코드를 먼저 작성하고, 테스트를 통과하는 코드를 작성하면서 전체 시스템을 개발하는 방식입니다. 이를 통해 코드의 품질을 높이고, 버그를 미리 발견하여 품질을 유지하는 데 도움이 됩니다. GNB는 특히나 주요 서비스에서 모두 사용되는 공통 컴포넌트이므로 안정적으로 동작하는 것을 보장하기 위해 주요 로직에 대한 테스트 커버리지를 높게 유지하며 개발했습니다. 버그 발생률을 최소화하면서 제품이 안정적으로 운영될 수 있도록 책임지는 것도 프론트엔드 개발자의 업무입니다.
데이터 분석을 위한 작업GNB 앱은 사용자가 프로그래머스 콘텐츠로 이동하는 핵심 진입점입니다. GNB 앱에 사용자 행동을 추적하는 이벤트 수집 코드를 추가하면, 사용자가 어떤 콘텐츠를 가장 많이 이용하는지, 핵심 수익원이 되는 콘텐츠는 얼마나 많이 사용하는지 분석할 수 있습니다. GNB 개편 작업에서도 사용자가 어떤 메뉴를 클릭했는지 추적하기 위해 이벤트 수집 코드를 추가하는 작업을 진행했습니다.
QA 및 배포개발이 완료되면 QA를 진행합니다. GNB 개편 작업의 경우 단위 QA와 통합 QA로 나눠서 진행했습니다. 특정 단위의 개발 작업이 완료되면 해당 구현 영역에 대해서만 단위 QA를 진행하고, 전체 개발이 완료되면 통합 QA를 하는 방식이었습니다. 예를 들어, GNB의 경우 내비게이션 영역이 완료되면 해당 영역부터 단위 QA를 진행하고, 알림 팝업 레이어나 프로필 팝업 레이어 영역이 완료되면 해당 영역의 단위 QA를 진행하는 방식이었습니다.
참고로 이렇게 개발 영역을 쪼개서 QA를 점진적으로 진행하는 방식은 기존의 QA 작업에서 발생하는 문제점을 해결하고자 디자이너와 협의하여 함께 개선한 작업 방식이었습니다. 기존에는 모든 작업이 끝나고 나서 QA를 한 번에 진행했는데, 전체 개발 일정 중에 후반 작업에 QA 이슈가 많이 생길수록 시간이 촉박해져서 심리적으로 쫓기는 상태에서 개발을 하게 되거나 배포 일정에 차질을 빚는 경우들이 있었습니다. 보통 프론트엔드 작업이 프로젝트의 막바지 순서에 작업하는 경우가 많기 때문에 프론트엔드 작업 일정이 곧 제품 개발의 일정과 직결되는 경우가 많았습니다. 개발 중에 발생하는 수정 사항을 최소화하기 위해 디자이너와 논의하여 QA 작업 방식을 개선한 것 또한 프론트엔드 개발자로서 수행한 업무였습니다.
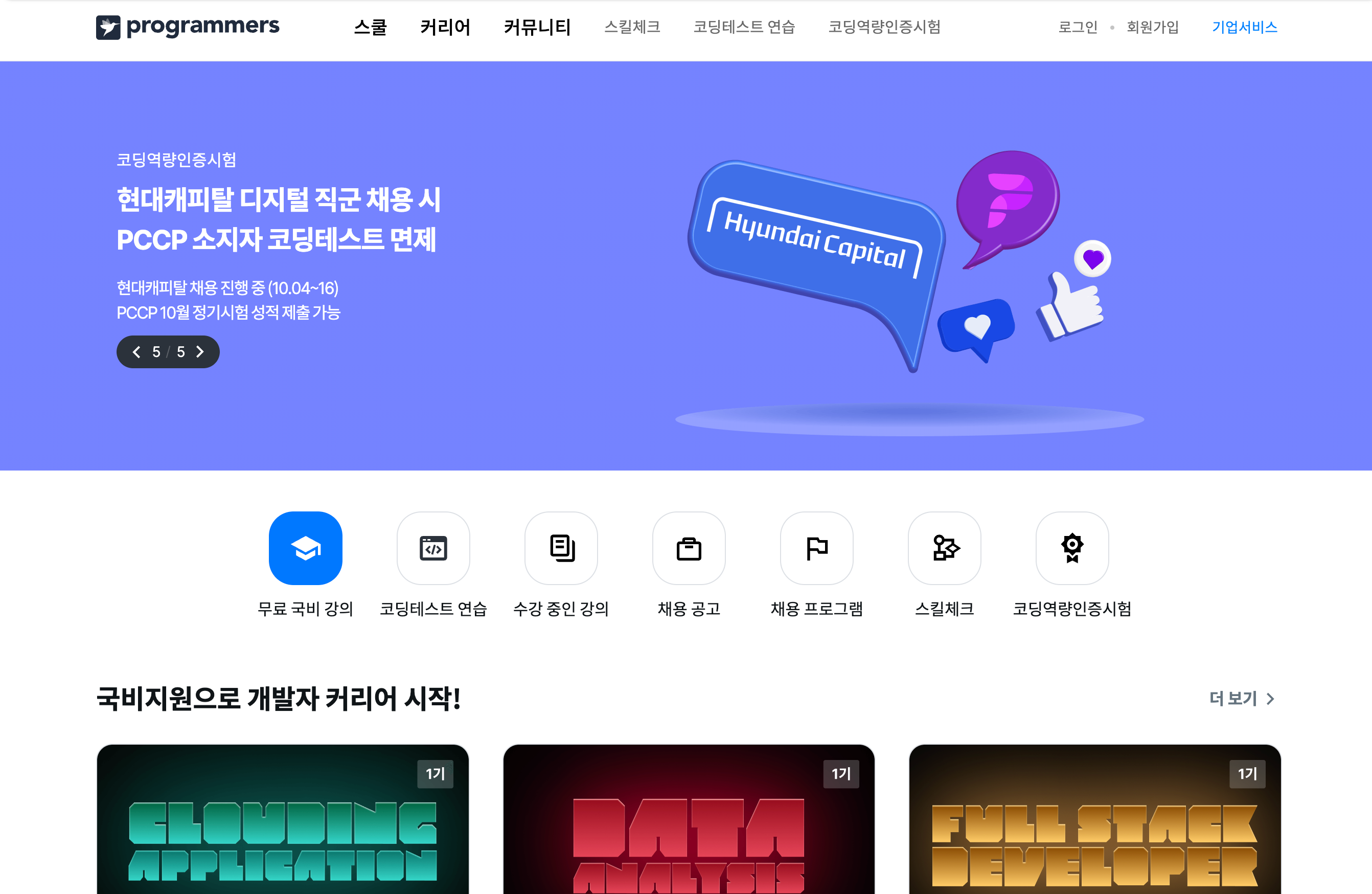
QA가 완료되면 테스트를 통과한 코드를 배포하여 아래와 같이 사용자에게 제품을 전달합니다.

개편된 GNB에서 사용자는 주요 콘텐츠를 한 눈에 볼 수 있습니다.
마무리지금까지 프론트엔드 개발자가 하는 역할과 구체적으로 어떤 업무를 하는지 간략한 예시와 함께 알아봤습니다.
세 줄 요약하면 다음과 같습니다.
📌 프론트엔드 개발자는
▪️ 사용자가 제품과 상호작용하는 UI를 만듭니다.
▪️ 프론트엔드 개발자가 만드는 제품의 UI는 고객에게 가치를 전달하는 중추적인 역할을 합니다.
▪️ 클라이언트 애플리케이션을 구현하는 과정에서 발생하는 모든 기술적인 문제를 해결합니다.결국 사용자와 밀접하게 관련 있는 작업을 수행하는 것이 프론트엔드 개발 업무의 가장 큰 특징이라고 할 수 있습니다. 비즈니스에서 기술을 활용하는 궁극적인 목적이 고객이 겪는 문제를 해결하는 것인 만큼, 고객에게 직접적으로 영향을 미치는 업무를 수행한다는 점이 프론트엔드 개발 업무의 핵심적인 매력과 가치라는 생각이 듭니다.
글 작성: 조민철(Grepp 프론트엔드 개발자)
편집자: Tami'IT 이야기' 카테고리의 다른 글
카카오뱅크 현직 전문가가 알려주는 백엔드 직군: 백엔드 개발자 vs SRE (11) 2024.08.30 빅데이터 시대, 주목받고 있는 데이터 엔지니어의 역할과 필요 역량 및 학습 로드맵 (0) 2024.08.22 앱 개발자가 하는 일과 앞으로의 전망 (0) 2024.02.21 왕초보를 위한 Git 명령어 모음집 (2) (1) 2024.02.16 왕초보를 위한 Git 명령어 모음집 (1) (1) 2024.02.02
